Hasta hace poco tiempo los diseñadores y programadores web, no planificábamos nuestros proyectos pensando en la navegación móvil y en la actualidad un gran porcentaje de los usuarios de Internet utilizan los dispositivos móviles para navegar, usar las redes sociales, leer las noticias y realizar sus compras en las tiendas online de Internet.
El problema surge cuando nuestro diseño no ha tenido en cuenta estas variables y en muchos casos nos encontramos con la imposibilidad de navegar por la página o de leer sus contenidos; errores típicos como submenús cuando pasas por encima con el ratón, uso de flash o demasiados contenidos en una sóla página perjudican la usabilidad y hacen que visitar algunas páginas sea un dolor de cabeza.
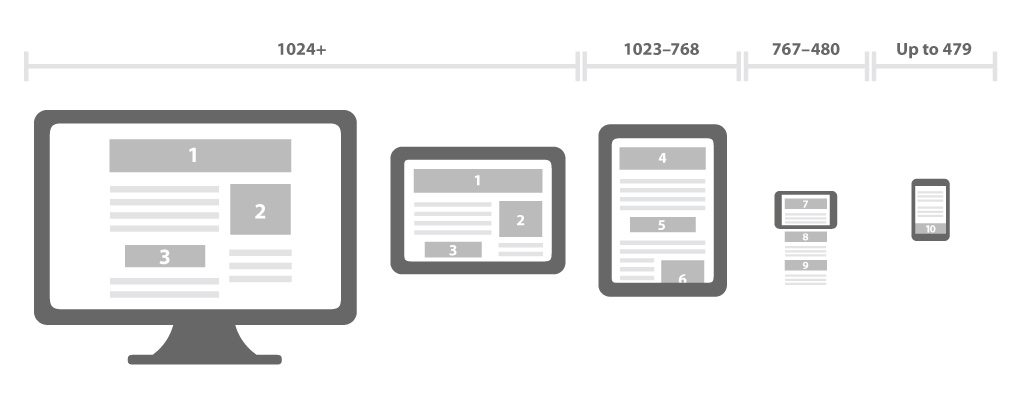
Por esta razón debemos comprobar si nuestra web es «Responsive«, es decir, se adapta perfectamente a todas las plataformas, sistemas operativos y navegadores para que nuestros usuarios y clientes puedan leer nuestros contenidos y comprar nuestros productos.
A continuación te presentamos dos páginas donde puedes emular la navegación con los diferentes dispositivos móviles ( Tabletas y teléfonos ) y con los diferentes sistemas operativos ( IOS, Android, Blackberry, Windows Phone… )
Emulador de navegación Móvil
Entra y teclea la dirección de tu web en su barra de direcciones:
Tablet Emulator: www.tablet-emulator.org
IpadPeek : www.ipadpeek.com
Iphone Emulator: www.iphone-emulator.org
Android Emulator: www.android-emulator.org
BlackBerry Emulator: www.blackberry-emulator.org
Y recuerda, si tienes una web o vas a crear una ( y quieres que funcione ): contrata a una empresa profesional y realízala con un diseño multiplataforma.